スプレッドシートとデータポータルで簡単にヒートマップが作成できる!
Tableau、Lookerなどの高機能なBIツールで実装するようなヒートマップが無料ツールで簡単にできる!
TableauやLookerなどのBIツールは非常に高機能であり、様々なことができます。ただ機能が多すぎるのと、一つのダッシュボードを作成するだけでもかなりの手間が掛かるため、短時間で簡易的なダッシュボードを作ったりするのには向いていない印象です。(私の個人的な考えです)
そこで本記事では、TableauやLookerのような高機能なBIツールが備えているヒートマップ機能について、Googleの無料ダッシュボードツールであるデータポータル(英語名 Data Studio)を利用することで簡単に実装ができるので、その実現方法をご説明します。
データポータルとはどのようなツールなのか
データポータル(英語名:Data Studio)とは、Googleが開発した無料のBIツールです。データポータルを利用する際のデータソースとして利用できるデータ(コネクタが用意されているもの)としては
- キャンペーン マネージャー 360
- Google 広告
- Google アナリティクス
- Google BigQuery
- Google Cloud SQL
- Google スプレッドシート
- MySQL
- PostgreSQL
- YouTube
上記の通りとなります。見ての通り、Google関連のサービスを中心に非常に強力にサポートされています。またデータポータルは今後、Google Cloudのサービスに統合されるようなので、これからは更にGoogle Cloudのサービスとの連携が強化される可能性があります。ぜひこの機会にデータポータルを触ってみて、その便利さを体感していただけると良いかと思います。

実は結構使える!!データポータルのヒートマップ機能を利用してダッシュボードを作成してみよう!
Googleデータポータル(英語名:Data Studio)の機能である、ヒートマップ機能を利用することによって、郵便番号や都道府県名、市区町村名などの地域別でのデータを分析することができます。
TableauなどのBIツールでも同様のヒートマップ機能を持っていますが、データポータルの場合はスプレッドシートに郵便番号や住所情報を入れて接続をすればすぐにヒートマップが作成できるので、あまり時間を掛けずに短時間でヒートマップを作成したい場合はデータポータルの機能がおススメです。
スプレッドシートとデータポータルでヒートマップを作成
まずはデータポータルで読み込むための元データを作成しましょう。今回はヒートマップ機能を確認するためだけの簡易的なデータですが、実際の利用例としては自社で運営している店舗ごとの売上を地図上でヒートマップとして可視化したり、地域内で複数の店舗を抱えているビジネスの場合、地図上でその商圏を分析したりなどと、色々な利用方法があるかと思います。
スプレッドシートにヒートマップで可視化するためのデータを作成
まずはスプレッドシートを開き、以下のようにデータを入力します。スプレッドシートの名前はここでは「ヒートマップテスト」としておきます。
| 郵便番号 | 住所 | 数値 |
| 060-0000 | 北海道札幌市中央区 | 5000 |
| 980-0000 | 宮城県仙台市青葉区 | 8000 |
| 100-0000 | 東京都千代田区 | 20000 |
| 534-0000 | 大阪府大阪市都島区 | 50000 |
| 800-0000 | 福岡県北九州市門司区 | 200000 |
データポータルからスプレッドシートに接続
続いてデータポータルを開き、先ほどのスプレッドシートに接続します。
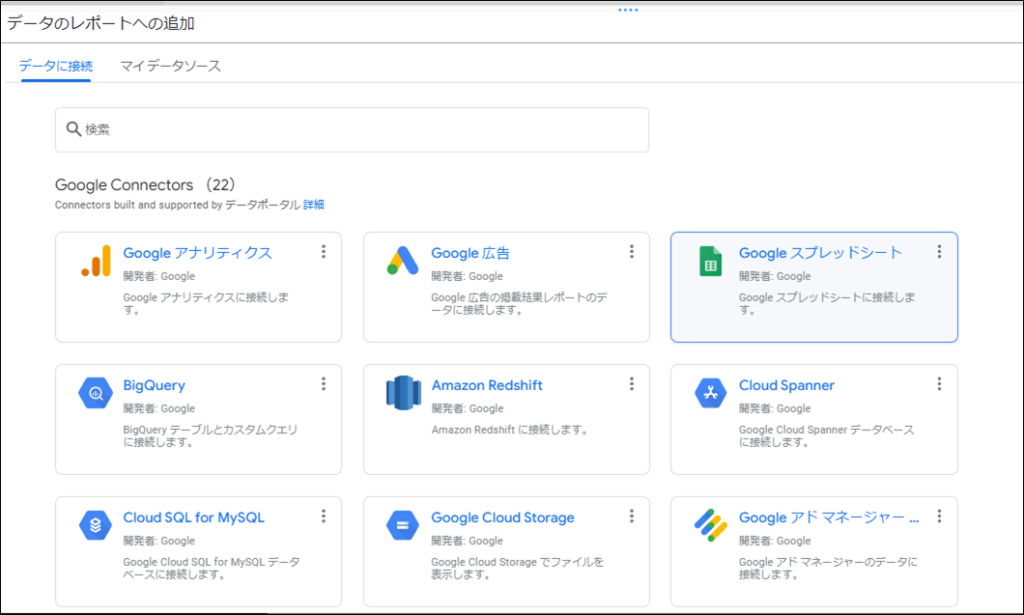
データポータルを開き、データのレポートへの追加からGoogle スプレッドシートを選択します。

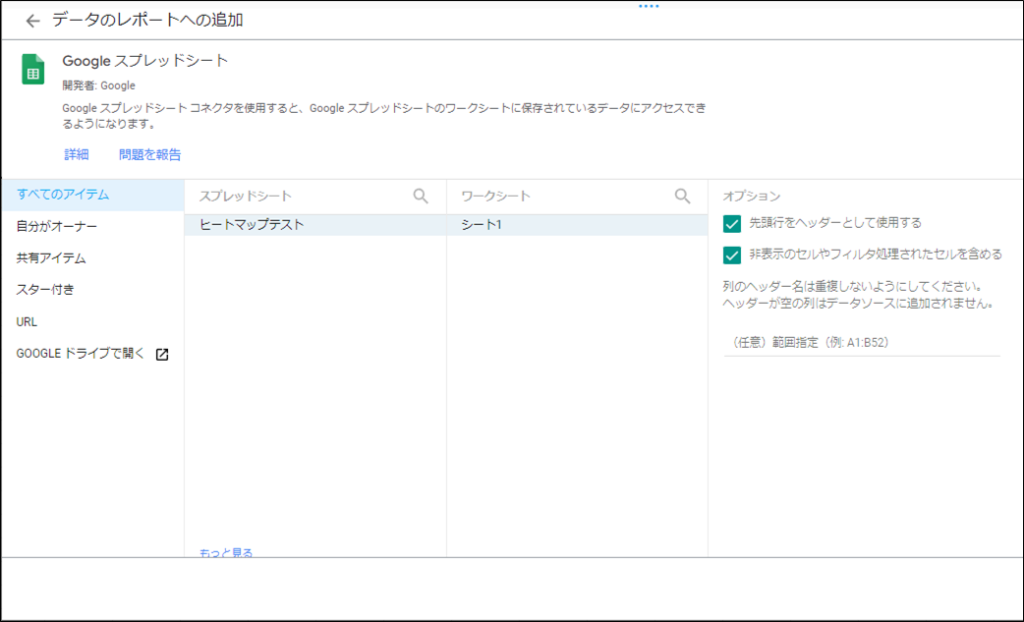
データポータルに接続するスプレッドシートとワークシートを選択します。

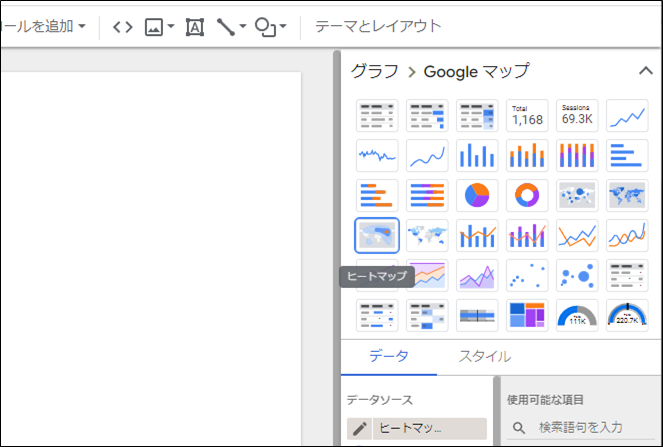
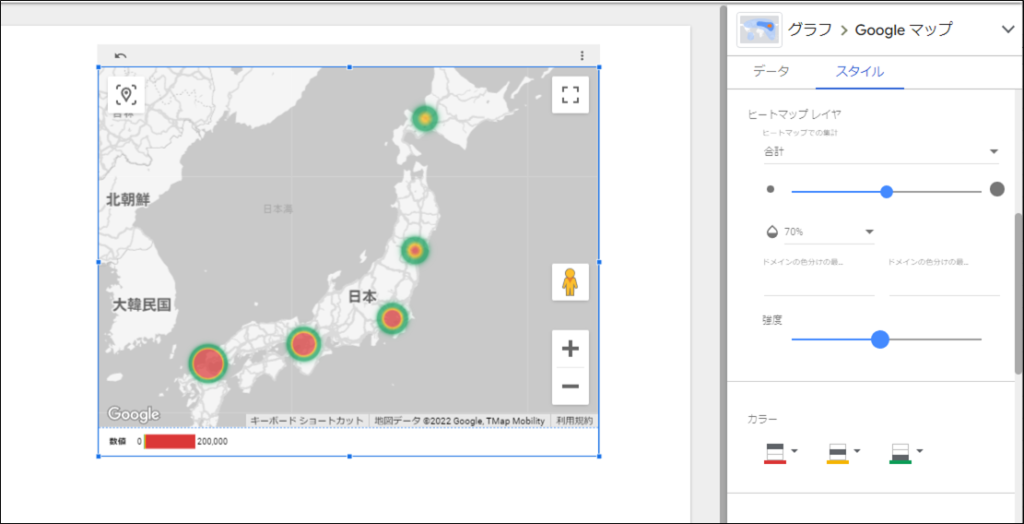
グラフ > Google マップ からヒートマップを選択します。

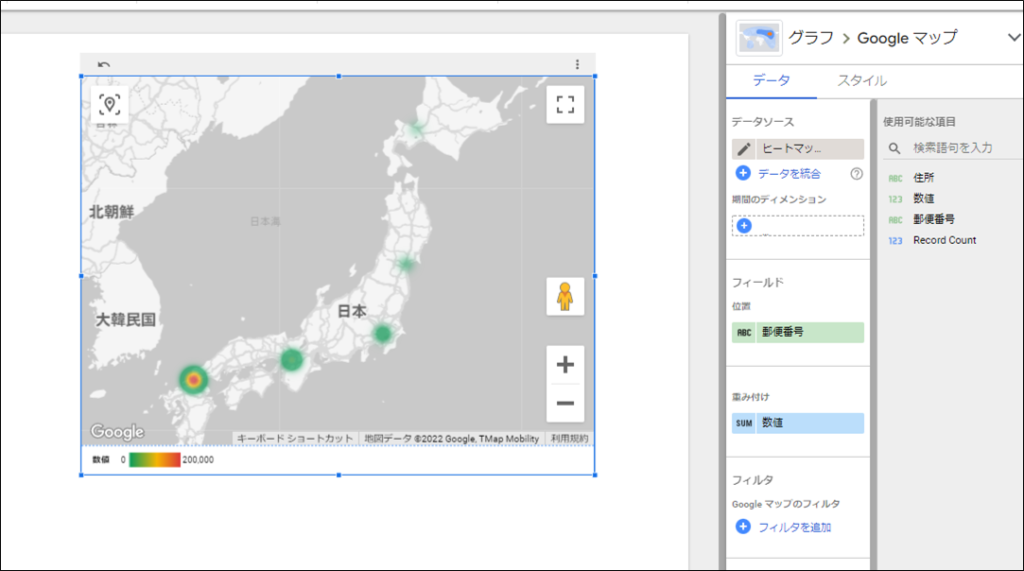
フィールドに以下の通り設定を行います。
位置:郵便番号
重み付け:数値
上記の設定をしたら、地図上にヒートマップが表示されることを確認します。

ヒートマップの表示が小さい、もしくは薄い場合はスタイルの強度で表示を調整します。

こんな感じで簡単にヒートマップが作成できます。ちなみに、ヒートマップの位置で設定した郵便番号については、文字列で住所情報(例えば”東京都”や”東京都千代田区”)を入力しても、同様に地図上にマッピングしてくれます。
なお、データポータル(Data Studio)については本記事で記載したヒートマップ以外にも多くの機能があります。詳細については本記事では記載しないので、以下の書籍を参考にしていただければ幸いです。

とても簡単に試せるので、表やグラフを活用したダッシュボードを更にリッチにしたい場合にはぜひ、ヒートマップを試してみてください。









コメント